Only showing posts in the "DigitallyCreated News" category
This Blog is Blinding You Less
May 09, 2010 3:48 AM by Daniel Chambers (last modified on May 09, 2010 3:54 AM)
I’m a software developer (a professional one now! I graduated in April), not a designer, so when I’d finished designing the site I was surprised at how good it did look. However, it came as little surprise that apparently the site was causing Rob Conery’s cones to beat his rods, and therefore it should be burned alive. When receiving such brusque criticism, one may wish to send back an equally abrupt response, however in this case the criticism was justified, and therefore instead of starting a flame war I considered the criticism on its merits (and I’m sure Rob meant his comments humorously). Rob also took the time to write a post on his blog detailing his grievances and making some suggestions.
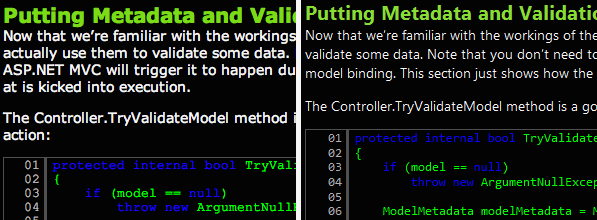
It turned out that half of his problem was caused by him viewing the site on a Mac that didn’t have the font I use for the text on this site (Segoe UI). I had assumed most people would have Segoe UI by now, as it is packaged with Vista, 7, Office 2007, Leopard (and I assume Snow Leopard too). However, upon further investigation it seems that very few people have it installed (around 50% on PC, and probably less on Mac). This is what Rob saw, versus what I saw in my browser on Windows 7:

What Rob Conery saw (left) versus what I saw (right)
Looking at the differences there, I really can’t say I blame him for hating the site. However, even with the correct font there’s still a few readability epic fails in there, in particular the blue text on the black background. That code styling had been the styling I'd liked and worked in in my IDE for over five years, so I guess I was used to it and didn’t notice.
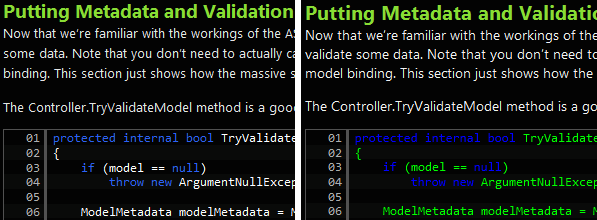
I did some reading about typography and layout, however, I didn’t particularly want to replace my CSS with a Blueprint base, as it’d make me redo a lot of tedious annoying CSS work. I figured I could pretty easily fix the main pain points with the readability of the site by making some small key changes. I read that for high contrast colour schemes like the one used on this site, one needs to use a bigger line spacing than normal. I also read about good fonts to roll back to when clients are missing the main one. In addition, I found a new code colour scheme that I liked, an adaptation of one made by my friend Dwain Bunker. Here is the result of my changes:

The new site style (left) versus the old site style (right)
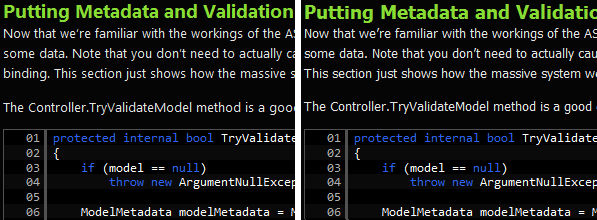
As you can see, I’ve shrunk the font size slightly and increased the line height. The font size had to be shrunk since I was using a font size that works in Segoe UI but was not well supported by the fonts I rolled back to (hence the travesty that Rob had to see). I’m now using a font size that all fonts seem to be able to deal with. The main font is also a slightly darker shade than it was previously. I’ve also changed the code style significantly. Gone is the blue on black, to a more purple-blue colour that is easier to read. The lime green has been replaced with white. (I’ve also started using this style in my IDE). However, we still need to see what happens when the user doesn’t have Segoe UI installed (other than Dogbert bazookaing your old XP computer (upgrade to Windows 7 now, damnit!), or a Terminator terminating your Mac):

The new site style (left) versus the new font rollback site style (right)
As you can see, there’s very little difference between the normal font (Segoe UI) and the rollback font (Tahoma). I still think the normal font (Segoe UI) is much better; it has better kerning and slightly wider letters. If you don’t have Tahoma (old Macs may not have it), I roll back further to Geneva (a Mac font), which is apparently similar to Tahoma.
Hopefully, these changes have addressed the main pain points with the readability of this site. Of course, some people may just plain dislike high contrast colour schemes, but you can’t please everybody.
DigitallyCreated v4.0 Launched
February 14, 2010 3:03 PM by Daniel Chambers (last modified on February 14, 2010 3:33 PM)
After over a month of work (in between replaying Mass Effect and my part-time work at Onset), I’ve finally finished the first version of DigitallyCreated v4.0. DigitallyCreated has been my website for many many years and has seen three major revisions before this one. However, those revisions were only HTML layout revisions; v3.0 upgraded the site to use a div-based CSS layout instead of a table layout, and v2.0 was so long ago I don’t even remember what it upgraded over v1.0.
Version 4 is DigitallyCreated’s biggest change since its very first version. It has received a brand new look and feel, and instead of being static HTML pages with a touch of 2 second hacked-up PHP thrown in, v4.0 is written from the ground up using C#, .NET Framework 3.5 SP1, and ASP.NET MVC. Obviously, there’s no point re-inventing the wheel (ignoring the irony that this is a custom-made blog site), so DigitallyCreated use a few open-source libraries (.NET ones and JavaScript ones) in its makeup:
- DigitallyCreated Utilities – a few libraries full of lots of little utilities ranging from MVC HtmlHelpers, to DateTime and TimeZoneInfo utilities, to Entity Framework utilities and LINQ extensions, to a pretty error and exception emailing utility.
- DotNetOpenAuth – a library that implements the OpenID standard, used for user authentication
- XML-RPC.NET – a library that allows you to create XML-RPC web services (since WCF doesn’t natively support it)
- Unity Application Block – a Microsoft open-source dependency injection library (used to decouple the business and UI layers)
- xVal – a library that enables declarative, attribute-based, server-side & client-side form validation
- jQuery – the popular JavaScript library, without which JavaScript development is like pulling teeth without anaesthetic
- jQuery.Validate – an extension to jQuery that makes client-side form validation easier (used by xVal)
- openid-selector (modified) – the JavaScript that powers the pretty logos on the OpenID sign in page
- qTip – a jQuery extension that makes doing rich tooltips easier
- IE6Update – a JavaScript library that encourages viewers still on IE6 to upgrade to a browser that doesn’t make baby Jesus cry
- SyntaxHighlighter – a JavaScript library that handles the syntax highlighting of any code snippets I use
So what are some of the cool features that make v4.0 so much better? Firstly, I’ve finally got a real blogging system. Using an implementation of the MetaWeblog API (plus some small extras) I can use Windows Live Writer (which is awesome, FYI) to write my blogs and post them up to website. The site automatically generates RSS feeds for almost everything to do with blogs. You can get an RSS feed for all blogs, for all blogs in a particular category or tag, for all comments, for comments on a blog, or for all comments on all blogs in a particular category or tag. Thanks to ASP.NET MVC, that was really easy to do, since most of the feeds are simply a different “view” of the blog data. And finally, the blog system now allows people to comment on blog posts, a long needed feature.
The new blog system makes it so much more convenient for me to blog now. Previously, posting a blog was a chore: write the blog, put the HTML into a new file, tell the hacky PHP rubbish code about the new file (increment the total number of posts), manually update the RSS feed XML, and then upload all the changes via FTP. Now I just write the post in Live Writer and click publish.
The URLs that the blog post use are now slightly search engine optimised (ie. they use a slug, that effectively puts the post title in the URL). I’ve made sure that the old permalinks to blog posts still work for the new site. If you use an old URL, you’ll get permanently redirected to the new URL. Permalinks are a promise. :)
Other than the big blog system, there are some other cool things on the site. One is the fact you can sign in with your OpenID. Doing your own authentication is so 2006 :). From the user’s perspective it means that they don’t need to sign up for a new account just to comment on the blog posts. They can simply log in with their existing OpenID, which could be their Google or Yahoo account (or soon their Windows Live ID). If their OpenID provider supports it (and the user allows it), the site pulls some of their details from their OpenID, like their nickname, email, website, and timezone, so they don’t have to enter their details manually. I use the user’s email address to pull and display their Gravatar when they submit a comment. All the dates and times on the site are adjusted to match the logged in user’s time zone.
Another good thing that is that home page is no longer a waste of space. In v3.0, the home page displayed some out of date website news and other old information. Because uploading blog posts was a manual process, I couldn’t be bothered putting blog snippets on the home page, since that would have meant me doing it manually for every blog post. In v4.0, the site does it for me. It also runs a background thread, polls my Twitter feed, and pulls my tweets for display.
I’ve also trimmed a lot of content. The old DigitallyCreated had a lot of content that was ancient, never updated, and read like it had been written by a 15 year old (it had been!). I cut all that stuff. However, I kept the resume page, and jazzed it up with a bit of JavaScript so that it’s slish and sexy. It no longer shows you my life history back into high school by default. Instead, it shows you what you care about: the most recent stuff. The older things are still there, but are hidden by default and can be shown by clicking “show me more”-style JavaScript links.
Behind the scenes there’s an error reporting system that catches crashes and emails nice pretty exception object dumps to me, so that I know what went wrong, what page it occurred on, and when it happened so that I can fix it. And of course, how can we forget funny error pages.
Of course, all this new stuff is just the beginning of the improvements I’m making to the site. There are more features that I wanted to add, but I had to draw the release line somewhere, so I drew it here. In the future, I’m looking at:
- Not displaying the full blog posts in the blog post lists. Instead, I’ll have a “show me more”-style link that shows the rest of the post when you click it.
- A right-hand panel on the blog pages which will contain, in particular, a list of categories and a coloured tag cloud. Currently, the only way to browse tags and categories is to see one used on a post and to click it. That’s rubbish discoverability.
- “Reply to” in comments, so that people can reply to other comments. I may also consider a peer reviewed comment system where you can “thumbs-up” and “thumbs-down” comments.
- The ability to associate multiple OpenIDs with the same account here at DigitallyCreated. This could be useful for people who want to change their OpenID, or use a new one.
- A full file upload system, which can only be used by myself for when I want to upload a file for a friend to download that’s too big for email (like a large installer or something). The files will be able to be secured so that only particular OpenIDs can download them.
- An in-browser blog editing UI, so that I’m not tied to using Windows Live Writer to write blogs.
- Blog search. I might fiddle with my own implementation for fun, but search is hard, so I may end up delegating to Google or Bing.
In terms of deployment, I’ve had quite the saga, which is the main reason why the site is late in coming. Originally, I was looking at hosting at either WebHost4Life or DiscountASP.NET. DiscountASP.NET looked totally pro and seemed like it was targeted at developers, unlike a lot of other hosts that target your mum. However, WebHost4Life seemed to provide similar features with more bandwidth and disk space for half the price. Their old site had a few awards on it, which lent it credibility to me (they’ve since changed it and those awards have disappeared). So I went with them over DiscountASP.NET. Unfortunately, their services never worked correctly. I had to talk to support to get signed up, since I didn’t want to transfer my domain over to them (a common need, surely!). I had to talk to support to get FTP working. I had to talk to support when the file manager control panel didn’t work. The last straw for me was when I deployed DigitallyCreated, and I got an AccessViolationException complaining that I probably had corrupt memory. After talking to support, they fixed it for me and declared the site operational. Of course, they didn’t bother to go past the front page (and ignored the broken Twitter feed). All pages other than the front page were broken (seemed like the ASP.NET MVC URL routing wasn’t happening). I talked to support again and they spent the week making it worse, and at the end the front page didn’t even load any more.
So instead I discovered WinHost, who offer better features than WebHost4Life (though with less bandwidth and disk space), but for half the price and without requiring any yearly contract! I signed up with them today, and within a few hours, DigitallyCreated was up and running perfectly. Wonderful! They even offer IIS Manager access to IIS and SQL Server Management Studio access to the database. Thankfully, I risked WebHost4Life knowing that they have a 30-day money back guarantee, so providing they don’t screw me, I’ll get my money back from them.
Now that the v4.0 is up and running, I will start blogging again. I’ve got some good topics and technologies that I’ve been saving throughout my hiatus in January to blog about for when the site went live. DigitallyCreated v4.0 has been a long time coming, and I hope you like it, and now, thanks to comments, you can tell me how much it sucks!
RSS Feeds Have Changed and LemonWire
April 30, 2007 2:00 PM by Daniel Chambers
I have converted the RSS feeds on this site into FeedBurner feeds. Please unsubscribe from your current feeds and resubscribe to get the new URLs. This change should allow me to track the feeds' usage, which could be fun. I've gone a little statistics crazy since the bandwidth stealing episode, so now everything is all statted up. Sweet.
This will be a short blog this time, since I've got a ridiculous amount of Uni work to do. Swinburne has taken away the swat vac week that everyone uses for study before exams. So I get a grand two days to study for one of my subjects. Thanks Swinburne! [sarcasm].
One of our assignments is to write a P2P filesharing system (yes, you read that correctly) by the end of the semester. My team has spent the last 2 or so weeks planning; we haven't even written a line of code yet. We've written two documents describing the two protocols we're going to use and 23 whiteboards of object design. A lot of other groups have already begun coding but I think that's a bad idea. If there is one thing that the PSD course has taught me it is that starting a project by hacking some code is a good way to screw it up, especially in object oriented programs. Plan first, cut code later.
This seems to me to be especially important when you are working in a group. There are four people working in my group (including me). Without an OO design, everyone is going to do their own little thing and its just going to become a complete mess. Now that our design is done we can split the work between us and write the code knowing exactly what services someone else's part of the program will provide to my part.
The assignment's subject gives no guidance on how to code effectively in a group, which is crap since its a difficult thing to do effectively. Luckily, a few of us have some experience with source control before from a previous subject and I use source control at work. I've set up a Subversion repository for us all to work from on my home server. Hopefully, we won't make a mess when we use it.
We've named the program "LemonWire". This name has two tricks behind it. The first is obvious: a play on the common LimeWire P2P filesharing system. The second is less obvious: it works with the program's catchphrase: "its a lemon". Sounds random? Its not. Normally, when you say something's a lemon you mean that its not very good. The catchphrase basically reflects our cynicism with the assignment, since all of us reckon its way to big to be given to us to do in half a semester especially when we're missing swat vac. That and the fact that its a P2P filesharing system operated from a console! Also, a whole bunch of its architectural decisions are bad ones because we were forced to comply with the assignment spec. A good example is the fact that the network has a central server whose primary function is to bootstrap clients into the network. That ought to be done by another client, not a server. It would make sense if the server also indexed shared files and performed searches, but it doesn't.
I may have sounded a little too cynical about our ability to complete the assignment in the last paragraph. Its true that it is much too big for an assignment, but I think if we all work hard on it, we have a good chance of completing it in time, thanks to our time spent planning. Wish us luck!
The next few blogs are going to be blogs that I have to write for my Software Development Practices subject. One of the requirements is that I put the blogs online, so I'm putting them here. They may be a little dry, but hey, maybe you'll learn something!
So much for a short blog.
Hotlinking and Bandwidth Stealing
April 14, 2007 2:00 PM by Daniel Chambers
You might have noticed this website went down for four days this week. That was because of a sudden jump in the bandwidth usage. Normally, I use around 100MB of bandwidth per month. Its not much, because this website's not that popular (yet). But, from the 5th of April, the website started eating 100MB of bandwidth per day. That meant within 5 days, I'd used 100% of my 500MB per month bandwidth quota.
Sure, I wouldn't mind at all if this website became popular and everyone started reading my blog, but unfortunately, developing 25 times more readers overnight was really too good to be true.
I investigated, using the statistics program that comes with cPanel as part of my hosting. Apparently, a lot of people were accessing the wallpapers section. It didn't seem to be any sort of malicious activity, since no single IP was repeatedly attacking any particular file.
I didn't have much time, what with uni work, so the site lay fallow with a "Bandwidth Exceeded" error message for four days. When I got some time, I took down the wallpapers page and gave myself some more bandwidth. (I own the hosting that DC.net is on, so I can do things like that.)
I went back to the statistics the next day, to see whether my situation had improved now that the wallpapers section had been taken down. According to the stats, the Yuna wallpaper had received 214 hits hitting a 404 File Not Found error in a single day. The stats also revealed the culprit. (Note the empty space on the page where my wallpaper, hotlinked directly from my site, had lain).
I had never really understood why some websites got really pissed off when people hotlinked their images, until now. For example, there was one time I tried to post on The Forums (a private forum that my old high school friends and I use to keep in contact) a funny image. I couldn't be bothered downloading it and uploading it to a free image provider like ImageShack, so I hotlinked it directly. It looked okay in my browser because my browser had the actual image cached. But everyone else saw something... very different (the link is to the Wikipedia article, not the actual image, I'm not cruel). Naturally, my friends were... upset.
It is simply amazing the amount of bandwidth a few hundred people downloading a 1MB wallpaper can use. It really illustrates the power, and the cost, of the web. It makes me wonder how hosting sites like ImageShack can exist. Advertising must really be lucrative.
My plan of action is to set up a hotlink blocker that redirects any website that hotlinks my wallpapers to a temporary image that politely asks them to sod off. You'll see the wallpaper section come back when that happens. Don't hold your breath, though.
Holy crap! A blog from DC!
June 01, 2006 2:00 PM by Daniel Chambers
To my friends who are laughing at me: Shut the hell up.
Yes, I know. I hate blogs. "Wait a second then," you say, "What the frack is this then?" What can I say? I had a one-eighty. No, not a three-sixty, because that would imply that I am then facing back where I started, which is not the case.
"Shut the hell up!" you scream in shock, "Stop avoiding the issue with your semantics and get on with it!" Fine then. This is how this ground-breaking change in the universe happened: I was discussing blogs with my friends at Uni and I kept saying "blogs are shit, they're the trash of the internet, full of rubbish that nobody cares about." I was told that "yes, some blogs are written by whinging kids that should shut up but some can be quite good!"
Well, this got me thinking. I prided myself on not reading shitty blogs that I asserted contained useless crap like "I got to eat food and... uhhh... do stuff yesterday... yeah" and "Im soooo sad manz, Im pining for this lyk grl manz." Then I realised, "shit, I already read blogs and they aren't crap!". Although not formally called blogs, it struck me that the front pages of Penny Arcade, and Ctrl+Alt+Del are really blogs. And they are not shit.
Then, because I'm a stubborn bastard that doesn't like to change, I thought "nah, nobody would read the stuff I wrote so what's the point?" I was then informed that somebody would read my blog and they were also useful for storing cool things you think of and searching for them later.
So that, plus a whole bunch of whinging from Dwain and the prospect of actually writing the blog functionality myself in PHP, got this blog started. I'm not promising to write all the time, but maybe this would be a good place to rant about DRM or extol the virtues of... well, things that need their virtues extolled. What do you want from me?? :)
"PHP," you say, "You're going to write this in PHP? Why? Just download a blogging software!" The short answer to that statement, which should be a question ("Enough with your semantics!" you scream), is "'sif use some crappy software." The long answer is not only will developing the blog function in PHP be a useful project for me to teach myself PHP with, but it will (hopefully) end up with a useful module for my business's CMS (Content Management System).
As you can probably guess, this page is NOT generated by PHP. This is simply a stand in plain HTML blog to shut up Dwain until after the exams when I can actually sit down and write the real deal. So no comments section, no archive, and no searching until then.
Shut the hell up. :)
